What makes Data Sync V6 different to V3?
The following page will cover some of the key changes in Data Sync V6.
Version 6 can be installed alongside V3 and you can make use of your existing license key to activate both on the same machine.
For more details on upgrading please see our upgrade guide here.
Core Code Base
The core code base has been updated to run on .NET Standard, with the UI and Data Connectors running on .NET Framework 4.8. Alongside this the code compiler has been updated and now runs on Roslyn and supports C#7.3 Syntax. More on this can be seen below.
At the moment there are too many dependencies on Windows to make a full transition to .NET Core, so version 6 is a step towards this.
App Icons
In Version 6 Data Sync, Ouvvi, the Run Tool and the Deployment Manager have all had new app icons designed and created. This brings the app theming into one simple modern design.

Data Sync and Ouvvi keep the Simego Blue colour, the Run Tool has the same Icon as Data Sync but in green to represent the running of projects. The deployment manager has Ouvvi coming out of a box to represent the installation and management of Ouvvi.
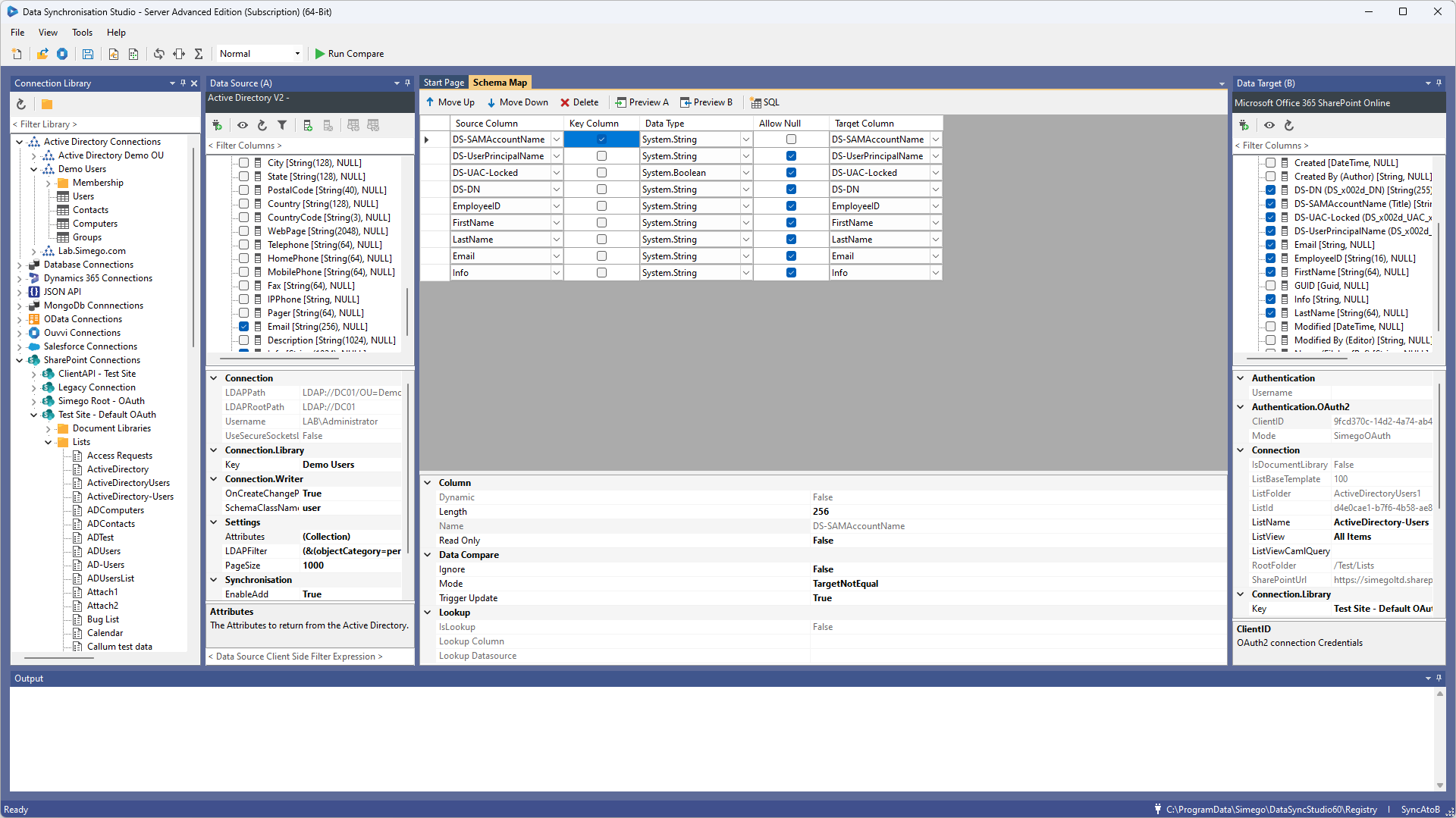
UI Changes
Another visual change you may notice is that the default theme of Data Sync now uses the purple background rather than the light blue/grey it has been previously.
We have also made an effort to support High DPI screens, with Data Sync and the Run Tool now resizing the app icons and font when it is opened on different resolutions screens.
Specifically the resolutions now supported are 100%, 150% and 200%.
To make all of this happen all of the icons seen within both Data Sync and the Run Tool have been re-drawn in 3 different sizes. Then the hard work began on the back-end to make the apps select the correct icon size depending on the screen resolution being used, and handle a few UI quirks that popped up during testing.

Ouvvi has also had a UI overhaul with the navigation now being made from a menu running horizontally rather than vertically. We cover the Ouvvi UI changes below.
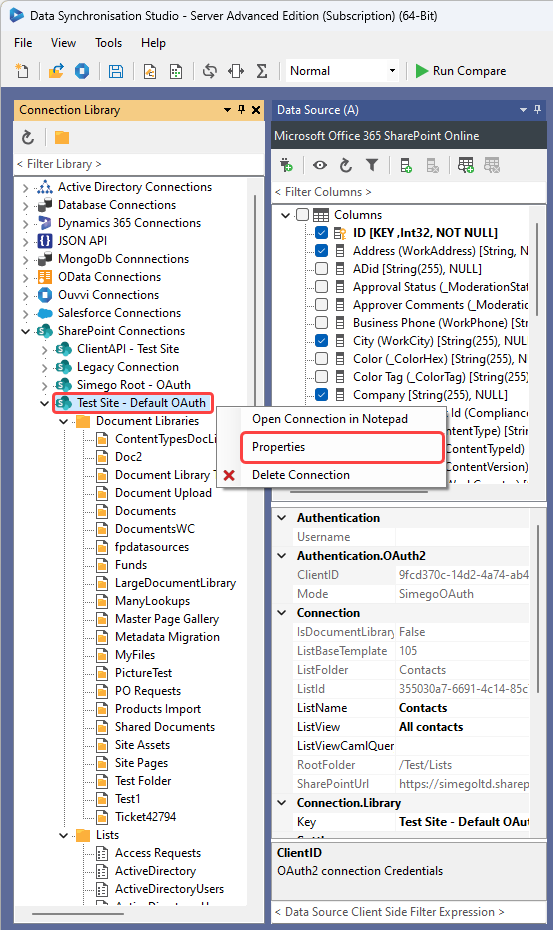
Connection Library
You can now edit an existing connection from the Connection Window through the right click menu, by selecting Properties. This allows you to quickly update a changed password or refresh an expired access token.
It is also now possible to integrate with the Connection Library Tree from your own custom connectors.
Some of the built in connectors have also had slight changes made, such as the SharePoint Connector. This now separates Lists and Document Libraries into separate folders so you can easily distinguish which is which.

The following custom connectors on the Simego GitHub page have also been updated to support the updates: Podio, Mongo DB, WinSCP, MySQL, PostgreSQL, Oracle and DB Schema. These are all available to install from the Install Data Connector in the file menu.
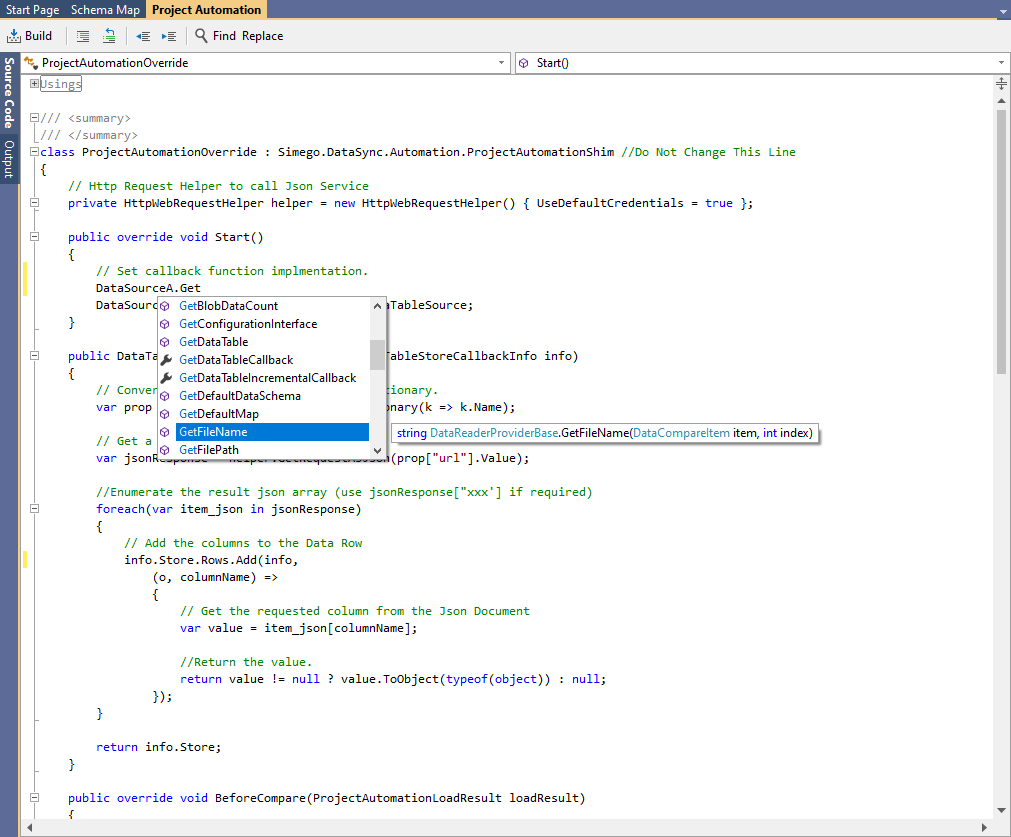
Syntax Editor & InteliSense
The Syntax editor has now been updated so that it now supports the new C# syntax (C# Version 7.3) in-line with the code compiler. This took quite a bit of work to apply as many of the menus and functionality had changed from the version we were using previously. We also wanted it to be able to scale along with the rest of the app depending on your screen resolution.
To go with this the InteliSense helper has also been updated and the InteliSense documentation updated for each of the functions available. You will find this when using Calculated Columns, Dynamic Columns, Project Automation and the SQL Editor (SQL Query Tool).

Sync Modes
In order to simplify the synchronisation options the only sync modes now available are A to B and A to B incremental.
Data Connectors
A number of older connectors have been removed from this release. This is to clean things up and remove those which are no longer being used. Some of these will be migrated to custom connectors on our Github account and some have been superseded by other connectors.
The connectors available to be installed from Github are:
You can install these from the file menu by selecting Install Data Connector and then selecting the connector to install.
The table below shows the connectors that have been removed from Data Sync and what their replacement connector is if there is one.
| Connector | Replacement (If Available) |
|---|---|
| Exchange | Removed. Please contact us if you use this |
| Active Directory V1 | Replaced by Active Directory V2 Connector |
| Amazon Simple DB | Removed |
| Excel Jet Driver (2003-2010) | Replaced by OpenXML Excel Spreadsheet connector |
| Dynamics CRM 4.0 | Removed - Use other Dynamics connectors |
| SharePoint Webservices | Replaced by SharePoint Client API or Online connector |
| SharePoint Security Groups | Removed |
| FX Rates | Can be added through Dynamic Columns. See example here on the Demo Ouvvi site |
| Data Sync Provider Sample | Removed |
| SQL Lite | Removed |
| Microsoft Access | Use ADO.Net Connector |
| Oracle (Deprecated) | Use Oracle connector downloaded from File menu |
| Data Sync Integration Web Service | Removed |
| Web Service (SOAP) | Can be added through Null/Empty and Dynamic Columns. See example here on the Demo Ouvvi site |
| IIS Log File reader | Removed |
| Microsoft CE 4 | Removed |
| Podio | Download from Github. Details can be found here |
| SMTP Datasource | Removed |
If there are any of the above connectors you want to use that do not have a replacement please contact us at support@simego.com and we can discuss if these can be added back into Data Sync V6.
JSON API Connector
Version 6 also brings the JSON API Connector and JSON API Designer, allowing you to connect to almost any REST API that returns a JSON Response.
Use the designer tool found within Data Sync to build out the XML connection file that can then be used within the JSON API Connector.

The Designer tool contains quick functions that will pull the required parameters into the XML file by entering an endpoint URL. You can also make a specific datasource (endpoint) the source or target of your Data Sync project from the right click menu option available in the designer.
The JSON API Connection can be stored within the connection library so then you do not need to re-create it each time and you can easily access other datasources included in the connection file within the same project.
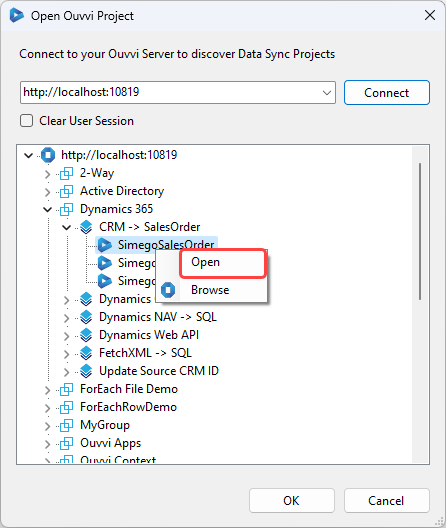
Connecting to Ouvvi Projects from the Data Sync Designer
A new feature has been added to the Data Sync designer where you can now connect to your Ouvvi projects from the menu or toolbar.
Once you have connected to your Ouvvi site you can quickly create new projects, create new Data Sync steps, and then design and edit those steps within Data Sync.
This should help you quickly create or mock up your integration projects, and then you can work through creating each individual project as needed. It should also reduce the amount of time it takes to open a project from Ouvvi, and make it more obvious when a Data Sync step is local or stored in your Ouvvi database.

New Ouvvi UI
In Version 6 the Ouvvi UI has been updated to make navigation easier. The main toolbar can now be found at the top of the page and any sub navigation will appear in a toolbar below that.
To further help with navigation we've added in overlay windows for tasks that shouldn't need to be redirected to a whole new page. This helps you to keep track of where you are and what you're doing without needing to reload the page.
We have also tried to add as much functionality within the UI, to prevent you from needing to access the database directly, so you can now reset the queue and trigger clock from Ouvvi.
Alongside this we also have more dark themes available in System Settings, you can choose from Blue, Purple, Teal and Yellow.

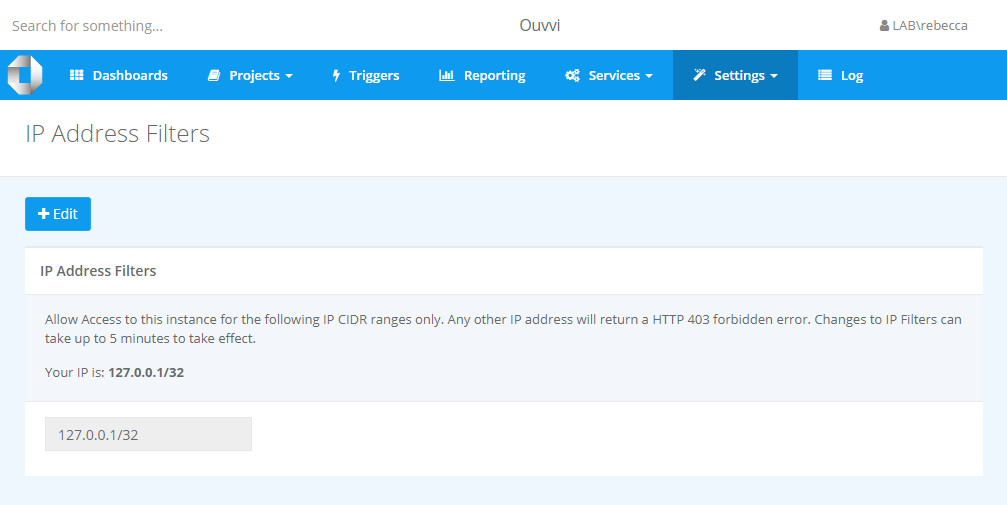
IP Filtering
A new feature added to Ouvvi is the ability to filter access by IP address. This is especially useful if you expose your Ouvvi site to the internet.
If someone tries to access your Ouvvi site and their IP is not included in the list then they are greeted by a 403 message "Access Denied". By default localhost is always given access to prevent you from being locked out of your site.

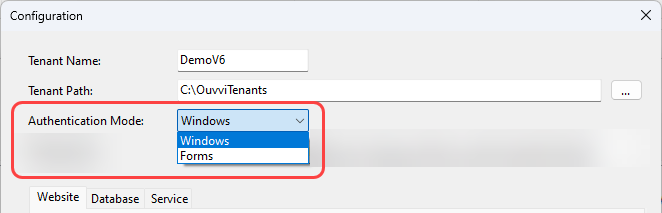
Authentication Options
There are now multiple authentication options available when configure your Ouvvi sites from the deployment manager you can choose between Windows or Forms Authentication.

- Windows Authentication will use the machine/domain user profiles, which has been the only option for Ouvvi until now.
- Forms Authentication will allow you to use either Windows, Azure AD or set your own Internal Credentials which are stored in the Ouvvi database.
We have done our best to make it as easy as possible to set these, using drop-downs and the UI guiding you through it at the point of database setup. The Azure AD authentication is set up after the initial configuration.
Deployment Manager
The Ouvvi Deployment Manager has been updated to support different deployment scenarios. You can now choose to Deploy the Web and Service components independently, assign the Web App to the AppPoolIdentity and encrypt the connection strings in the Web.Config file.