Projects
Projects in Ouvvi serve as a comprehensive framework for tasks, also known as steps, which execute sequentially. As each step completes, the process moves onto the next, ensuring a smooth and organized flow of operations.
Crucially, Ouvvi projects employ a feature known as 'Run Condition', which provides flow control. This means a step will only proceed if the Running Status matches the predefined Run Condition. To prevent the execution of subsequent steps in case of an error in the preceding step, the Run Condition can be set to 'Success'. This ensures that potential errors are isolated, and the integrity of the project is maintained.
The versatility of Ouvvi projects lies in the diversity of task types that steps can embody. This could range from a Data Sync task, a file copy task, to an API call, and more. This flexibility allows Ouvvi projects to accommodate a wide array of integration processes and operations.
Furthermore, each step can be configured for automatic retries, offering a solution for most temporary errors. This can be especially useful in instances where an external service might be temporarily unavailable or recovering from a failure, ensuring the project's continuity and resilience.
Lastly, the Project encompasses detailed logs for each run, providing you with a historical view of project execution. This enables you to navigate the history, inspect the log data for each run, and gain valuable insights into the project's operation over time.
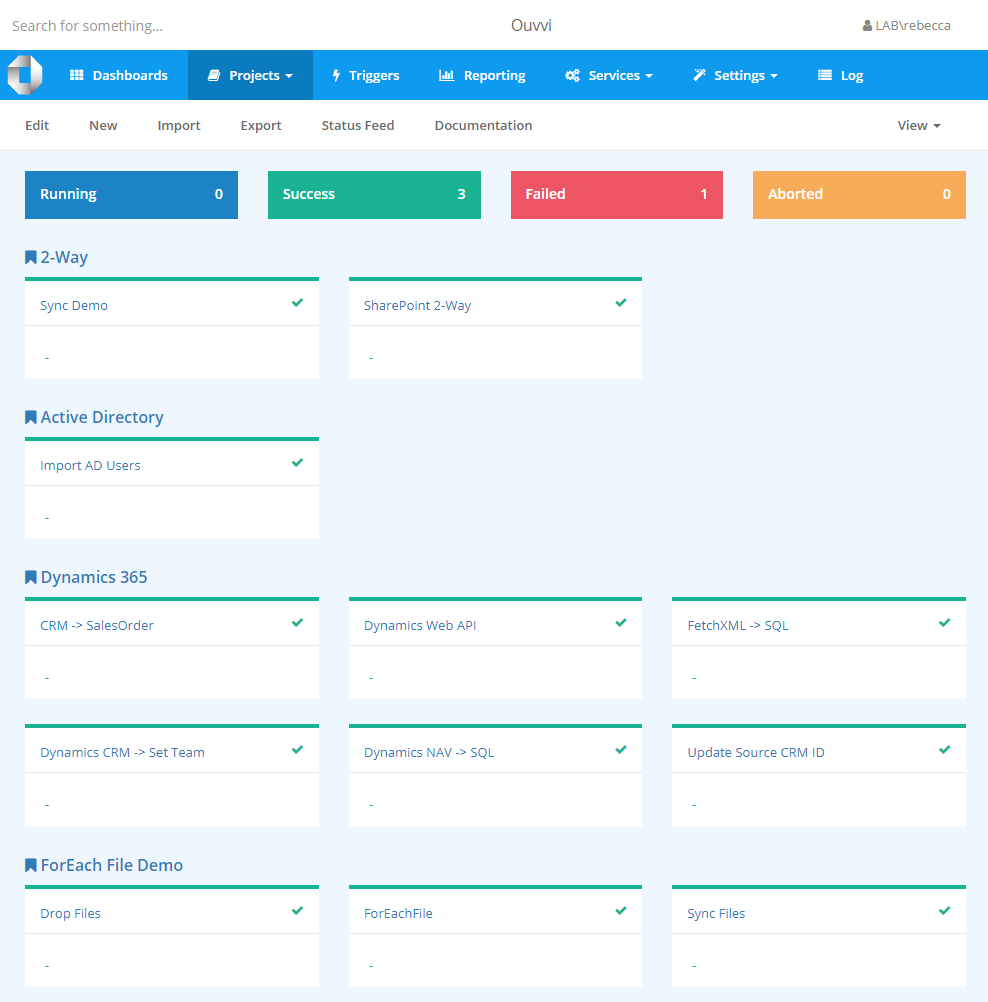
The Projects landing page allows you to view and manage all of the projects stored within your Ouvvi instance. There are two layout options for this page either a list view or a card view. By default the view is set to Card.
If you have Groups then these will appear first, after that any projects not in a group will be listed
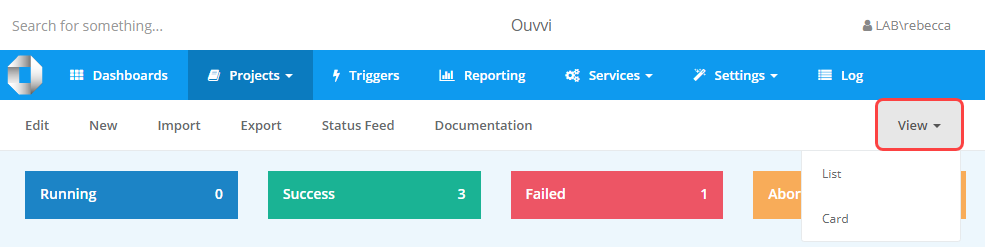
You can change the view by selecting either List or Card from the layout dropdown menu found to the right of the screen.

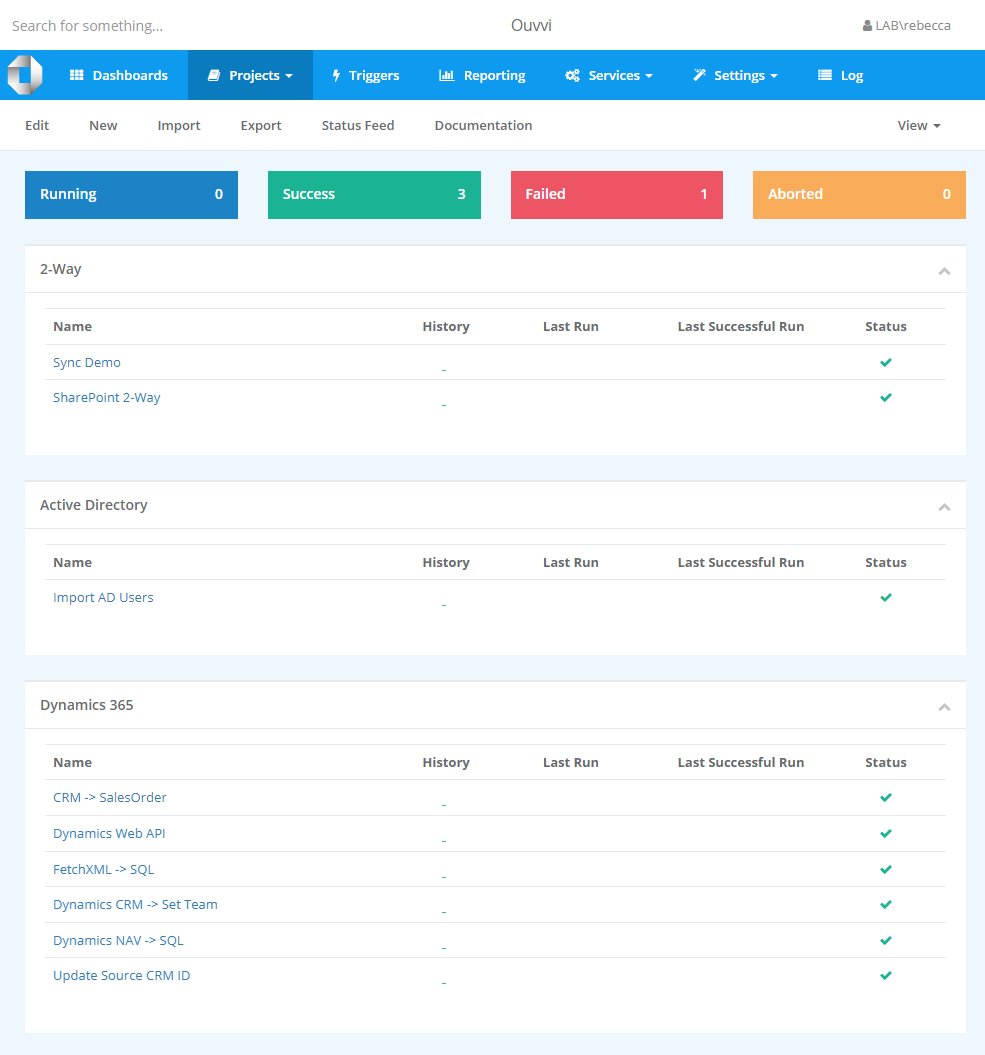
List View
The list view will show the Project Groups first and then any un-grouped projects are shown in a list at the bottom of the page.

Card View
The Card View will show the project Groups first and any un-grouped projects after this. Projects are shown as separate cards, which are colour coded to show the status of the project at a quick glance.